В веб разработке, как и в любой другой индустрии есть тренды дизайна, которые отличаются год от года. Тренды вебдизайна 2019 года мы можем разделить по нескольким направлениям:
- Адаптация под мобильные устройства
- Скорость
- Персонализированный дизайн иллюстрации
- CSS3 анимация
- Видеофон
- Минимализм
- Адаптивный дизайн
- Градиентный дизайн
- Типографский дизайн
- Инструменты дизайна

Адаптация под мобильные устройства
В 2018 году Google развернул первую индексацию для мобильных устройств, основанную на определении приоритетов контента и ссылок со страниц мобильных версий сайтов. Инициатива будет перенесена на 2019 год, что потребует от веб-дизайнеров отдавать приоритет мобильной версии веб-сайтов. Когда подходит разработка сайта в Грузии необходимо помнить это.
Более того, SEO оптимизация сайта не является единственным фактором, который определяет приоритет веб-дизайна. Статистика показывает, что 50% мирового трафика веб-сайтов поступает с мобильных устройств. По мере увеличения базы мобильных пользователей, хорошие визуальные эффекты и методы продвижения в поиске также должны учитываться при разработке веб-сайтов в 2019 году.

Скорость Загрузки Сайта
Три секунды. Это время, за которое пользователь решает, остаться ему на сайте или покинуть его. Ваш дизайн должен убедить и зацепить посетителя, заинтересовать его своей динамичностью и сюрреализмом. Помимо завораживающего дизайна, ваш ресурс должен быстро загружаться.
Исследования Akamaii и Gomez.com показывают, что 50% пользователей хотят, чтобы сайт загружался за три секунды или даже меньше. Нетерпеливые. Кроме того, из-за алгоритма Speed Update, объявленного Google в июле 2018 года, дизайнерам необходимо сократить время загрузки страницы, если они хотят улучшить свой рейтинг в поисковых системах. Таким образом, скорость загрузки стала вторым по важности фактором в веб-разработке 2019 года.

Согласно статистике, визуальный эффект персонализации пользователя в 7 раз лучше, чем у обычной фотографии. Иллюстрация подходит для применения к домашней странице веб-сайта, новому руководству пользователя, ожиданию интерфейса, странице прогресса и т. д.
Во второй половине 2017 года такие компании, как Slack и Dropbox, начали использовать персонализированные иллюстрации для передачи характеристик бренда, что делает дизайн иллюстраций все более популярным. Эта тенденция перенесена на 2018 год, и мы ожидаем, что дизайн иллюстраций, как новое направление веб-дизайна, достигнет новых высот в 2019 году.
В качестве формы визуальной коммуникации для современных веб-сайтов персонализированный дизайн иллюстрации более интересен, чем абстрактный текст. Это имеет более сильное визуальное воздействие и больше фирменных особенностей, которые помогают передать более глубокую концепцию бренда. С уникальными иллюстрациями и яркими цветами легче оставить отличное впечатление на пользователя.
Ваши фирменные иллюстрации, например, робот-помощник на сайте техно-товаров, кот Мистер Кэт на сайте доставки пиццы, фантастические животные на странице Фонда Защиты Животных и т.д.

CSS3 анимация
Рост анимации в последние два года был очень быстрым и стремительным. В тенденциях веб-дизайна Forbes (в 2018 году) анимация является одной из самых сильных тенденций в веб-дизайне и станет очень популярной среди пользователей. Использование технологии CSS3 делает традиционный веб-дизайн более ярким и простым в использовании.
Поскольку CSS3-анимация считается относительно новой в области пользовательского интерфейса, существует больше возможностей для ее разработки в области веб-дизайна. Поэтому логично, что анимация CSS3 будет использоваться и развиваться в следующем году. Пока что это направление представляет собой анимированные елементы на сайте (двигающиеся блоки, элементы, объекты и т.д.).
Видеофон
Одним из лучших способов привлечь внимание клиента является создание веб-сайта с динамическим фоновым видео. Движущиеся объекты имеют перспективу быть более актуальными в 2019 году.
По сравнению с текстом или неподвижными изображениями, короткие видеоролики являются более удобным способом предоставления дополнительной информации, позволяя пользователю быстро понять характеристики веб-страницы или продукта.
Видео помогает увеличить время пребывания пользователя на странице, что хорошо для SEO и коэффициентов конверсии. Более того, учитывая, что мы живем в эпоху разнообразной информации, применение видеофона, таких как фоновые изображения, будет постепенно расширяться.

Минимализм в веб дизайне
Минимализм – одно из классических направлений в веб-дизайне – синоним простоты и удобства. Часто веб-дизайнеры мыслят опрометчиво, делая выводы, что «больше значит качественней». Чем меньше элементов дизайна и проще интерфейс, тем лучше.
В условиях быстрой и динамичной современной жизни у людей недостаточно времени для обработки информации. Дизайн не должен содержать множества мелких, ярких, раздражающих элементов. Нужно сделать все, чтобы максимально расслабить пользователя, предоставить его вниманию ненавязчивый, приятный интерфейс, который не потребует от него особой концентрации внимания, а тем более – напряжения и умственной деятельности. Хороший вебдизайн позволяет пользователям переваривать информацию в максимально короткие сроки.

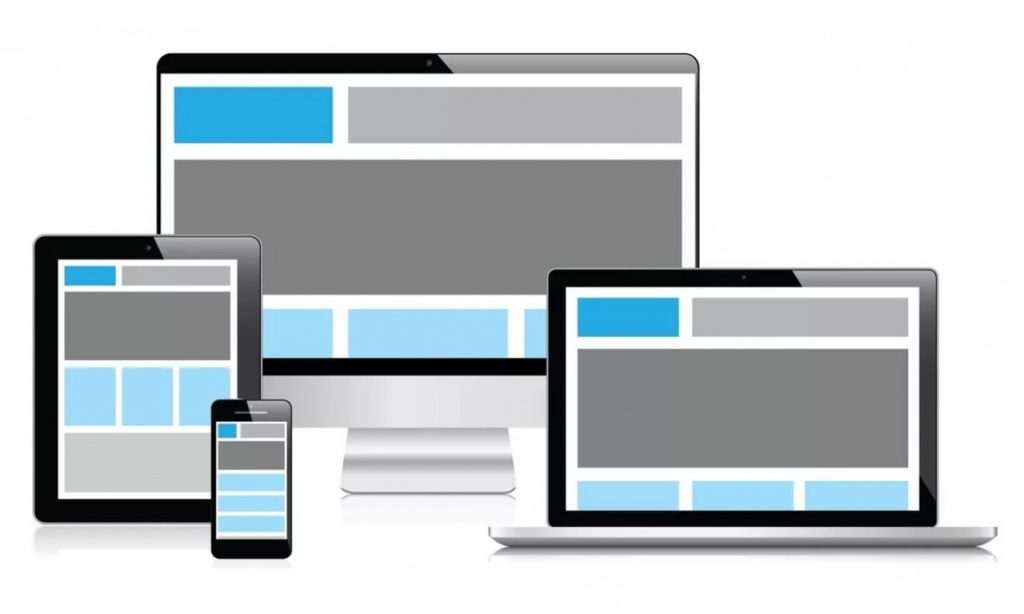
Адаптивный дизайн
Быстрое развитие устройств чтения в последние годы (мобильных устройств, планшетов, телевизоров, портативных устройств и настольных компьютеров) заставило дизайнеров осознать, что адаптивный дизайн должен стать одним из основных направлений веб-дизайн в 2020 году.
С тех пор, как Google начал выделять сайты, реагирующие на мобильные устройства в 2010 году, мобильные технологии стали первым выбором для адаптивного веб-дизайна. Теперь, когда количество мобильных пользователей намного превысило количество пользователей настольных компьютеров, Google также объявила об изменениях в своем алгоритме для определения приоритетов индексации с мобильных устройств. Цель состоит в том, чтобы побудить компании обновить свой адаптивный веб-дизайн и расширить возможности пользователей мобильных устройств в Интернете.

Цветовой Градиентный Дизайн
В последние несколько лет все больше и больше дизайнеров применяют цветовую градацию в дизайне. В 2018 году градиент жидкости был довольно популярен. Даже если используется только один цвет, он может создать богатую слоистую структуру с помощью градиентов и различных изображений, что дает эстетически приятное впечатление. Использование ярких градиентов и иллюстраций станет одной из основных цветовых тенденций в 2019 году.

Типографский дизайн сайта
Макет веб-страницы так же важен, как и содержимое, отображаемое в интерфейсе. Статистика показывает, что более 95% информации на веб-странице является текстовой. С точки зрения влияния на пользователей, набор текста занимает второе место после соответствия цветов и изображений.
Авантюрная, смелая типография впечатляет зрителей. Тщательно подобранные шрифты могут передать необходимые эмоции и создать мощную визуальную структуру. На самом деле, более крупные компании начинают использовать свои собственные эксклюзивные шрифты для повышения узнаваемости своего бренда.

Инструменты веб дизайна
Независимо от типа веб-дизайна – минимализм, адаптивный дизайн, дизайн иллюстрации, градиентный дизайн или типографский дизайн – инструменты являются основой для всего. Эффективные инструменты дизайна никогда не выходят из моды. Топ самых популярных «орудий труда» веб-дизайнеров и разработчиков:
- Sketch – инструмент для дизайна интерфейса
- Mockplus – инструмент для создания макетов
- WebGradients – инструмент для создания градиента
- FontMap – инструмент для работы со шрифтом
- Mockplus iDoc – новая платформа для коллаборации дизайнеров
- AE – Мощное программное обеспечение для обработки анимации
Тенденции веб-разработки всегда являются актуальной темой для дизайнеров во всем мире. Следуя приведенным выше 10 прогнозам горячих тенденций на 2019 год, дизайнеры могут использовать свои сильные стороны для создания современных, уникальных и незабываемых ресурсов. Топовый веб-ресурс – это не удивительная случайность и фарт. Этот процесс можно проанализировать, понять и воспроизвести. Следите за новыми тенденциями веб-дизайна, и вы обязательно создадите удачный проект.